How to find which WordPress template file is being used
Trying to get to grips with WordPress theme templates and template hierarchy is tricky enough, especially when you’re just starting out. What makes this more difficult is that it’s hard to know which template WordPress is currently using to display the content you are looking at on the screen. This quick little trick can help with that.
What you should know already
To understand or use this guide you will need:
- Some knowledge of the WordPress theme file hierarchy.
- Some basic PHP code knowledge – specifically how to comment out PHP code.
- Access to your WordPress theme template files (via S/FTP, Local Files on Localhost, or something similar).
- The ability to edit or add code to a plugin or theme functions.php file.
If you need help with understanding the WordPress theme hierarchy please see my guide on this topic.

Sorry no video at the moment - coming soon
Instructions
If you’re working on a new custom theme, modifying some theme templates, or trying to make a copy of a template file for a child theme you’ll need to know how to find which WordPress template file you need to edit or copy, and sometimes this isn’t very easy.
If you’re anything like me you might end up adding silly little bits of HTML like a <p> tag containing the template file name somewhere in the template code to see if it shows up on the page.
I still do this sometimes but a lot less since I found this lovely little snippet of code.
Safety first
To find which WordPress template file is currently in use we are going to need to add a little code to your WordPress theme and you need to do this safely.
There’s a general good practice rule in WordPress development that you shouldn’t really work on a live site (better to deploy onto a staging area and then migrate to live on the next push) or that working directly on a theme template file in a live site is a bad idea, and I would generally agree with this. However…
This is a temporary measure you can switch on and off when needed to help you identify something as a developer that a user will never see. That said and done I don’t want to see you bring down your site either so please bear in mind the following:
- If you add this code to your live site and you get it wrong or put it in the wrong place you might bring your live or staging site down.
- If you manage to do this badly enough you might get the dreaded “white screen of death” and might not even be able to access your WordPress admin so you should probably have access to your theme files on the server via S/FTP or your host control panel.
- If you add this code to your themes functions.php file and the theme gets an update you’ll lose this code so you might want to work with a child theme instead.
Let’s find which WordPress template file is in use
To find which WordPress template file is currently in use, you’ll need to find and get access to your theme’s functions.php file first.
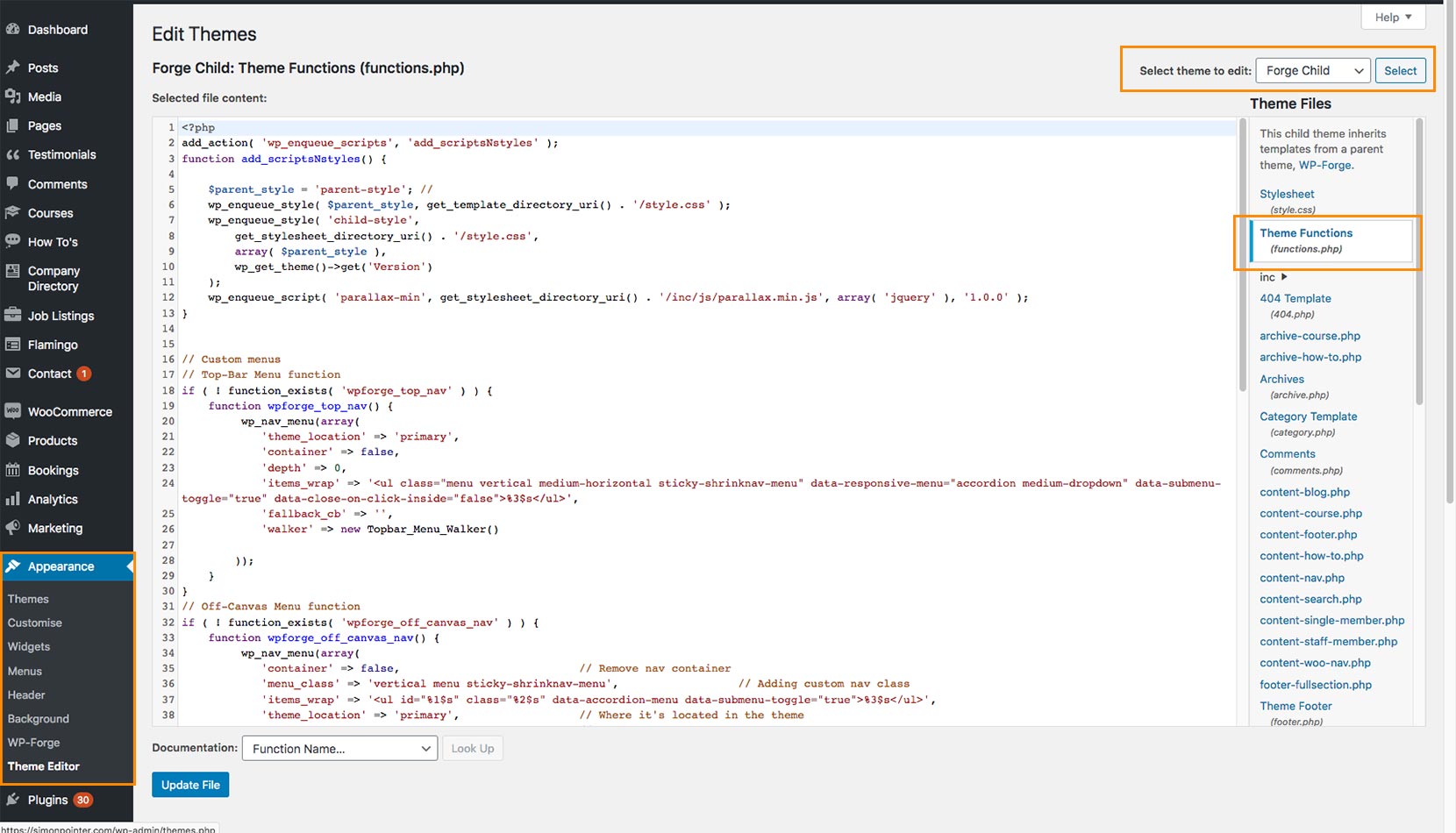
You can do this directly in your WordPress admin (assuming you have full admin user rights). However some developers might block this from being possible – even to admins, and this could be dangerous to your site – SEE ABOVE. But if you want to use this method go to Appearance > Theme Editor. Then pick the functions.php file from the list of files on the right of the panel.
Better still would be to use your favorite S/FTP client or file manager in your control panel to access your files on the server and download the functions.php file and open it with your favorite code editor.
NB: It would be a good idea to make a copy of the existing functions.php file before you add your code just in case you mess it up. (Just select all the code and copy and past it into a plain text document – save the file somewhere sensible).
Add the following code
Add the following little bit of code right at the bottom of your themes functions.php file after everything else.
<?php
// show the template file being used in the footer area - user must have admin bar showing and be logged in
add_action( 'admin_bar_menu', 'show_template' );
function show_template() {
global $template;
print_r( $template );
}
?>If you prefer you can add this inside the existing PHP tags rather than creating new ones.
Go to the very bottom of the file and copy the following code example (note no opening and closing PHP tags) and paste it in just BEFORE the closing PHP tag in your functions.php file which looks like this ?> Make sure you paste this after the last closing curly brace } that closes the current last function, or you’ll be trying to paste a function inside another one!
// show the template file being used - user must have admin bar showing and be logged in
add_action( 'admin_bar_menu', 'show_template' );
function show_template() {
global $template;
print_r( $template );
}
What does it do?
The first line (add_action) is a WordPress hook that tells WordPress when to run the function – in this case, the values (parameters) tell it to execute this function’s name only if the user is logged in and the admin bar is visible.
The code then declares a function called show_template which accesses the currently used template name and location and shows it (print_r) on the screen.
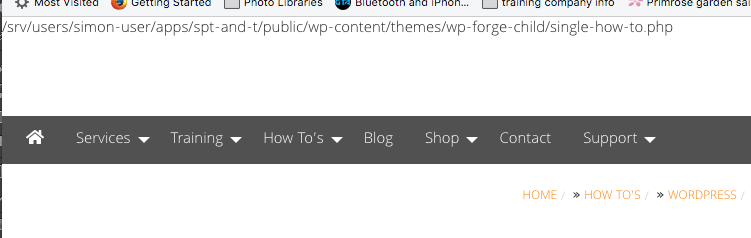
Depending on the layout of your site and theme this will typically show up in the top left or bottom left corner of the screen.

Screenshot showing the template name and file path being displayed
If you want to leave the code in place and switch it on and off when you need it (that’s what I do) then simply comment out the function with standard PHP multiline comment tags to turn it off and then remove them to turn it on again.
<?php
// show the template file being used - user must have admin bar showing and be logged in
/* add_action( 'admin_bar_menu', 'show_template' );
function show_template() {
global $template;
print_r( $template );
} */
?>More about WordPress templates
The limit with this is that it will only show the name of the primary template being used and not the names of any other templates or template parts that this primary template might call to display the content.
It is however a great start point to proceed forward from.
If you’re not so familiar with WordPress templates, don’t worry, you’ll get used to it. For now, all you need to know is that often a primary template file will load snippets of code from other templates using the get_template_part function. Think of it as code being loaded inside other code, like a cupboard that contains draws that intern contains boxes.
I know it seems difficult and a bit of a pain but it makes things efficient as one template file could be loaded lots of times by different primary templates so it can be re-used over and over again without it being coded into every primary template.
For example, the page you’re looking at is using a template file called single-how-to.php, which you can see in the screen shot above, but if you look at the code of this file it looks like this:
<?php
get_header(); ?>
<div class="small-12 large-12 cell">
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb('<nav aria-label="You are here:" role="navigation"><ul class="breadcrumbs">','</ul></nav>'); } ?>
</div>
<div id="content" class="small-12 large-8 cell" role="main">
<?php
global $wp;
$current_url = home_url( add_query_arg( array(), $wp->request ) );
?>
<?php
$another_url = "/" . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'];
?>
<?php
$obj_id = get_queried_object_id();
$third_url = get_permalink( $obj_id );
?>
<?php
// Get the queried object and sanitize it
$current_page = sanitize_post( $GLOBALS['wp_the_query']->get_queried_object() );
// Get the page slug
$slug = $current_page->post_name;
?>
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content-how-to', get_post_format() ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Obviosuly there is not much HTML or ther code in here that controls the content displayed on the page, so it’s still a little dissapointing. However if you look through your template file it will likely refer to other templates that do control this.
Look through the template code of the primary file for anything that says “get_template_part” like this:
<?php get_template_part( 'content-how-to', get_post_format() ); ?>Inside the first parameter – the first bit inside the brackets inside the single speech marks – it tells me to look for another template called ‘content-how-to’ which is where all the action happens in this case.
You could open the inner template file (in my case ‘content-how-to’) and add a little bit of HTML to this template file and reload the page to see if it is displayed. If not look for the next template part and so on.
I hope this helps you find which WordPress template file is being used more easily. If you know a better way or can add to this please leave a comment below. Thanks.